26. Apache JMeter HTTP(S) 测试脚本记录器¶
本教程试图解释记录 HTTP/HTTPS 的确切步骤。对于 JMeter 的新手来说,创建测试计划的一种简单方法是使用 Recorder。
26.1 JMeter 配置¶
自 JMeter 2.10 以来,记录已得到改进,以更好地处理嵌入式资源和动态创建证书。要启用这些功能,JMeter 使用keytool实用程序(在 JRE/JDK 中可用),因此您需要确保配置正确,在开始之前阅读此 wiki 页面。
26.2 基本说明¶
- 转到JMETER_HOME/bin并使用Windows上的jmeterw.bat 和Linux/Unix 上的jmeter.sh启动 JMeter
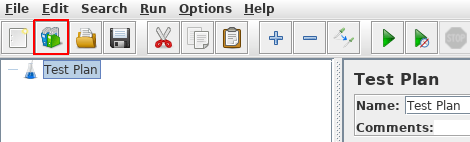
- 在菜单栏上选择模板...
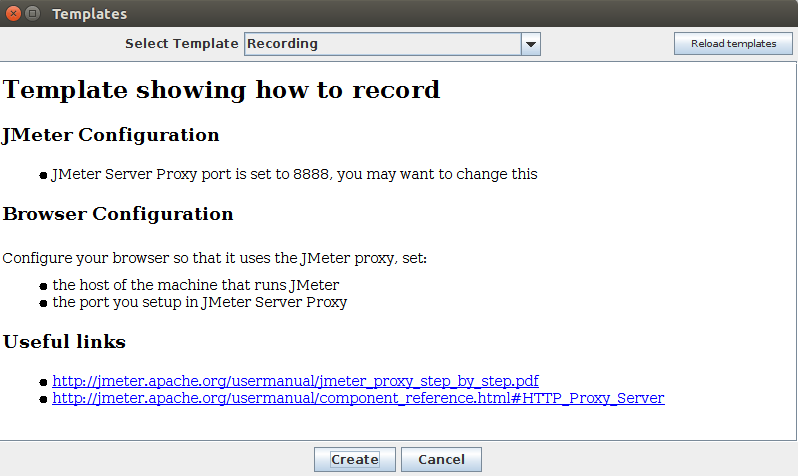
- 在列表中选择录制模板
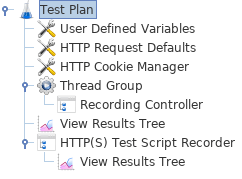
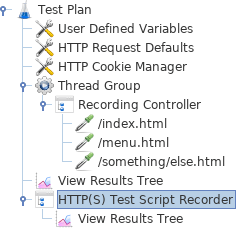
- 生成完整的测试计划
- 在HTTP 请求默认值元素中:
- 服务器名称或 IP
- 输入example.com
- 小路
- 留着空白

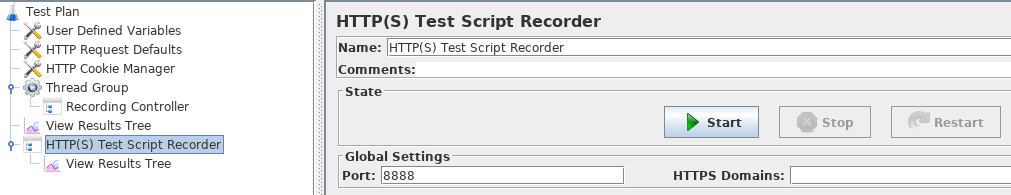
- 返回HTTP(S) Test Script Recorder,然后单击顶部的开始按钮。




这将启动用于拦截浏览器请求的 JMeter 代理服务器。将在JMETER_HOME/bin文件夹中生成一个名为ApacheJMeterTemporaryRootCA.crt的 文件。在浏览器中安装此证书,如果您不知道如何操作,请阅读安装 JMeter CA 证书以进行 HTTPS 录制
26.3 配置浏览器以使用 JMeter 代理¶
此时,JMeter 的代理正在运行。对于本练习,我们将使用 Iceweasel/Firefox 查看 JMeter 网站上的一些页面。
26.4 记录你的导航¶
- 使用您的浏览器,在顶部的地址栏中,输入http://example.com/index.html(将example.com替换为您的网站地址)。并按回车键。
- 单击您网站页面上的几个链接。
- 关闭浏览器并打开 JMeter 窗口。
展开线程组,应该有几个采样器。至此,测试计划就可以原样保存了。

在此示例中,没有任何默认请求参数。如果所有页面都需要特定的请求参数,则请求默认值是添加条目的位置。
26.6 变量化和关联脚本¶
在某些脚本中,我们需要:
- 可变一些输入(登录名,密码,搜索词,...)
- 关联两个请求之间的一些数据(会话变量,...)
为了变量化,我们可以使用:
- CSV 数据集配置以从 csv 文件获取输入数据
- JMeter 函数,如__counter,__time,...
- 等等
为了关联,我们可以使用JSON Extractor、Regular Expression Extractor等后处理器 从请求中获取数据,并将其注入另一个请求中。
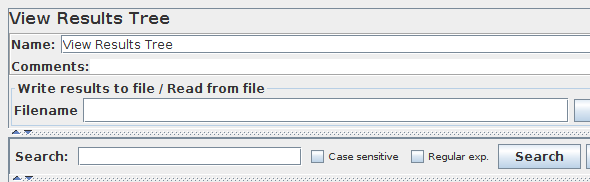
要查找要关联的数据,最简单的方法是使用查看结果树中的搜索功能。

26.7 开始测试¶
此时,我们已经准备好运行我们的测试计划,看看会发生什么。当您准备好运行测试时,有两种方法:
- 使用 gui,但不建议进行大负载测试。
- 用命令行。
解决方案 1,使用 gui,但仅在调试阶段,使用 CLI 模式(非 GUI)进行负载测试。
或使用键盘并按Ctrl + R
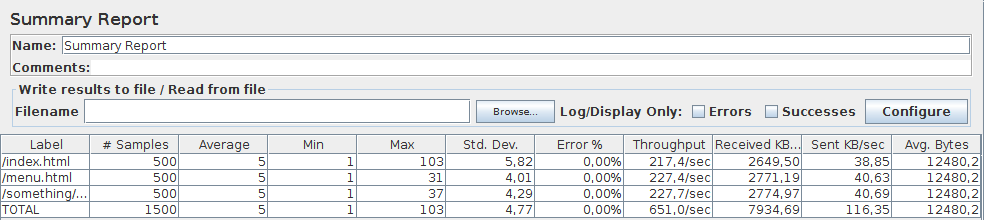
在开始测试之前,添加一个总结报告元素并选择它。随着测试的运行,统计数据将发生变化,直到测试完成。测试结束时,总结报告应如下所示。

测试运行时,右上角应该有一个绿色圆圈。测试完成后,圆圈应为灰色。

解决方案2,在命令行中,使用jmeter -n -t [jmx file] -l [results file] -e -o [Path to output folder]
测试结束时,将生成 HTML 报告,并在命令行中使用的 [Path to output folder] 中提供。






