4. 构建 Web 测试计划¶
在本节中,您将学习如何创建一个基本的 测试计划来测试一个网站。您将创建五个用户,它们向 JMeter 网站上的两个页面发送请求。此外,您将告诉用户运行他们的测试两次。因此,请求总数为(5 个用户)x(2 个请求)x(重复 2 次)= 20 个 HTTP 请求。要构建测试计划,您将使用以下元素: 线程组、 HTTP 请求、 HTTP 请求默认值和 图形结果。
有关更高级的测试计划,请参阅 构建高级 Web 测试计划。
4.1 添加用户¶
您想要对每个 JMeter 测试计划执行的第一步是添加一个 线程组元素。线程组告诉 JMeter 你想模拟的用户数量,用户应该多久发送一次请求,以及他们应该发送多少请求。
继续添加 ThreadGroup 元素,首先选择 Test Plan,单击鼠标右键以获取 Add 菜单,然后选择 Add → ThreadGroup。
您现在应该在测试计划下看到线程组元素。如果您没有看到该元素,则通过单击“测试计划”元素“展开”测试计划树。
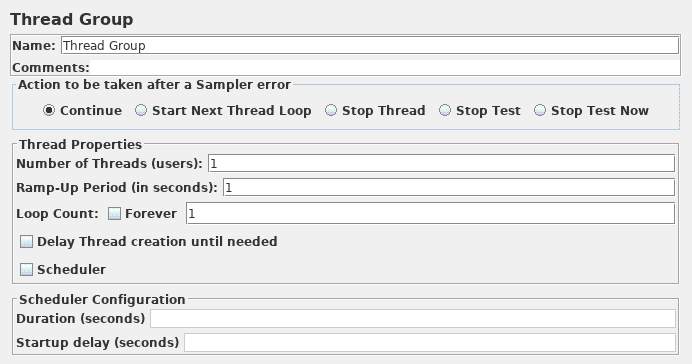
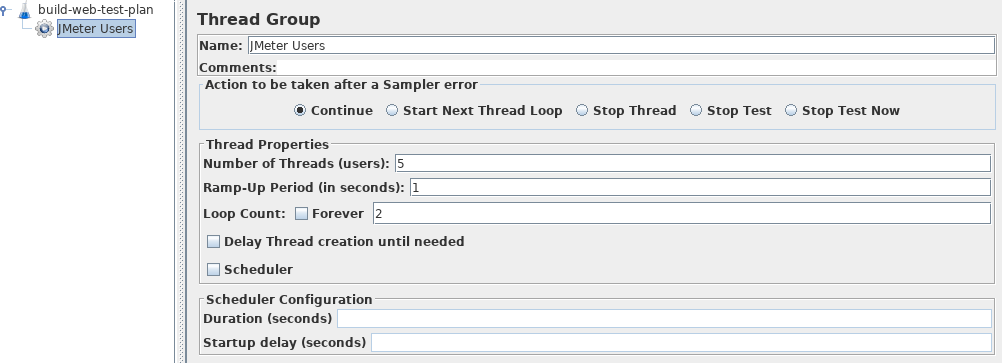
接下来,您需要修改默认属性。如果尚未选择树中的线程组元素,请选择它。您现在应该在 JMeter 窗口的右侧看到线程组控制面板(参见下面的图 4.1)

首先为我们的线程组提供一个更具描述性的名称。在名称字段中,输入 JMeter 用户。
接下来,将用户数(称为线程)增加到 5 个。
在下一个字段 Ramp-Up Period 中,保留默认值 1 秒。该属性告诉 JMeter 在启动每个用户之间延迟多长时间。例如,如果您输入 5 秒的 Ramp-Up Period,JMeter 将在 5 秒结束时完成启动所有用户。因此,如果我们有 5 个用户和 5 秒的 Ramp-Up Period,那么启动用户之间的延迟将为 1 秒(5 个用户 / 5 秒 = 1 个用户/秒)。如果您将该值设置为 0,那么 JMeter 将立即启动您的所有用户。
最后在 Loop Count 字段中输入值 2。此属性告诉 JMeter 重复测试多少次。如果您输入循环计数值 1,那么 JMeter 将只运行一次测试。要让 JMeter 重复运行您的测试计划,请选中 Forever 复选框。
有关已完成的 JMeter 用户线程组,请参见图 4.2。

4.2 添加默认 HTTP 请求属性¶
现在我们已经定义了我们的用户,是时候定义他们将要执行的任务了。在本节中,您将为 HTTP 请求指定默认设置。然后,在第 4.3 节中,您将添加使用您在此处指定的一些默认设置的 HTTP 请求元素。
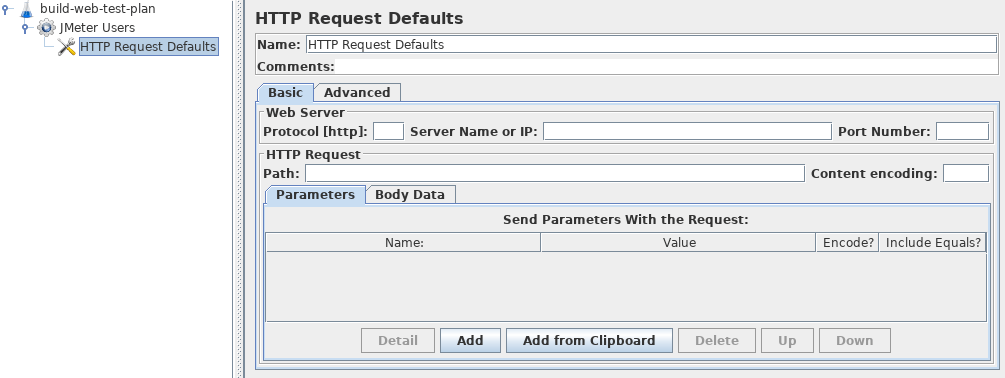
首先选择 JMeter 用户(线程组)元素。单击鼠标右键以获取“添加”菜单,然后选择“添加”→“配置元素”→“HTTP 请求默认值”。然后选择这个新元素来查看它的控制面板(见图 4.3)。

与大多数 JMeter 元素一样,HTTP 请求默认值控制面板有一个您可以修改的名称字段。在此示例中,将此字段保留为默认值。
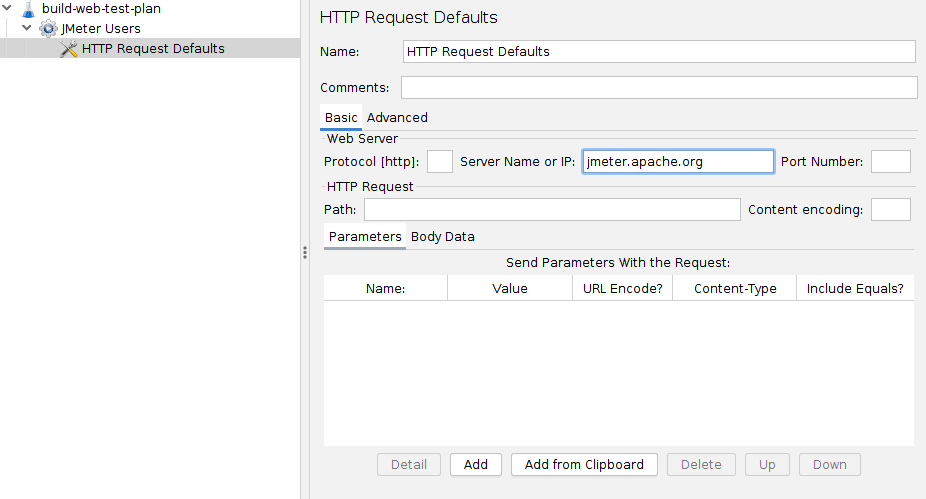
跳至下一个字段,即 Web 服务器的服务器名称/IP。对于您正在构建的测试计划,所有 HTTP 请求都将发送到同一个 Web 服务器 jmeter.apache.org。在字段中输入此域名。这是我们将指定默认值的唯一字段,因此保留其余字段的默认值。
有关完整的 HTTP 请求默认值元素,请参见图 4.4

4.3 添加 Cookie 支持¶
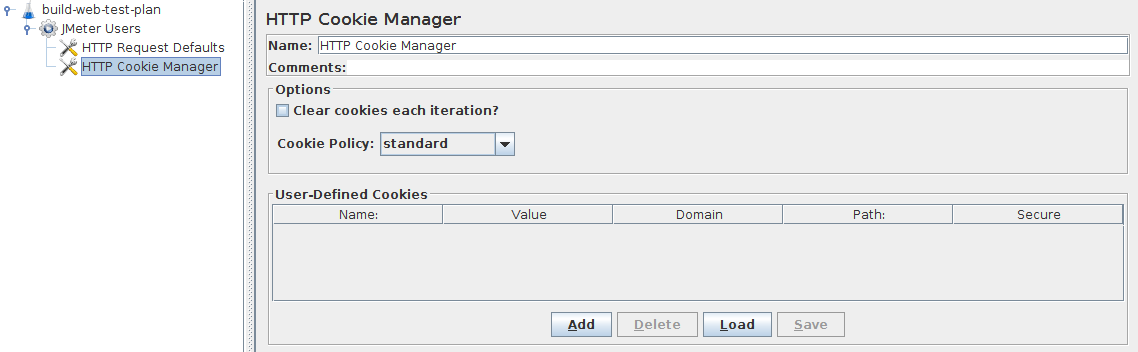
几乎所有的 Web 测试都应该使用 cookie 支持,除非您的应用程序特别不使用 cookie。要添加 cookie 支持,只需 在测试计划中的每个线程组中添加一个HTTP Cookie 管理器。这将确保每个线程都有自己的 cookie,但在所有HTTP 请求对象之间共享。

要添加HTTP Cookie 管理器,只需选择 线程组,然后从编辑菜单或右键单击弹出菜单中选择添加 → 配置元素 → HTTP Cookie 管理器。
4.4 添加HTTP请求¶
在我们的测试计划中,我们需要发出两个 HTTP 请求。第一个用于 JMeter 主页 (http://jmeter.apache.org/),第二个用于更改页面 (http://jmeter.apache.org/changes.html)。
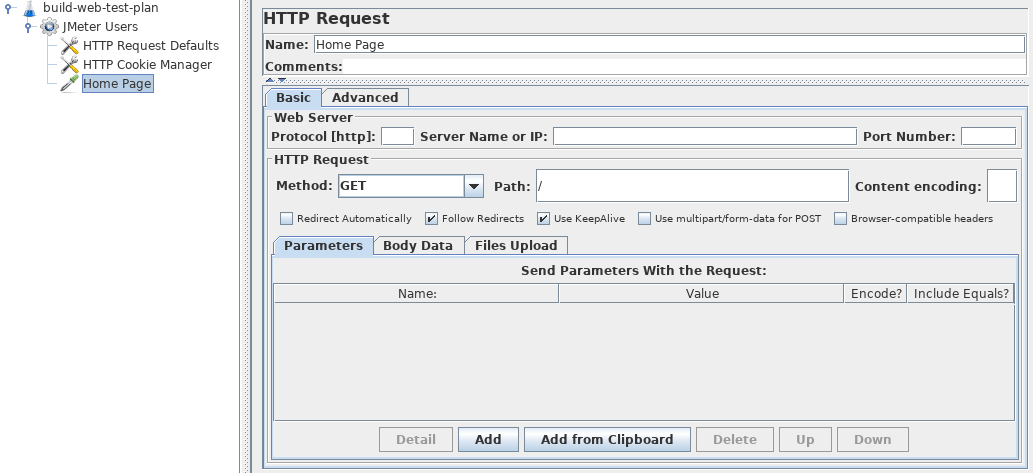
首先将第一个HTTP 请求添加 到 JMeter 用户元素(添加 → 采样器 → HTTP 请求)。然后,在树中选择 HTTP Request 元素并编辑以下属性(参见图 4.6):
- 将名称字段更改为“主页”。
- 将路径字段设置为“/”。请记住,您不必设置服务器名称字段,因为您已经在 HTTP 请求默认值元素中指定了此值。

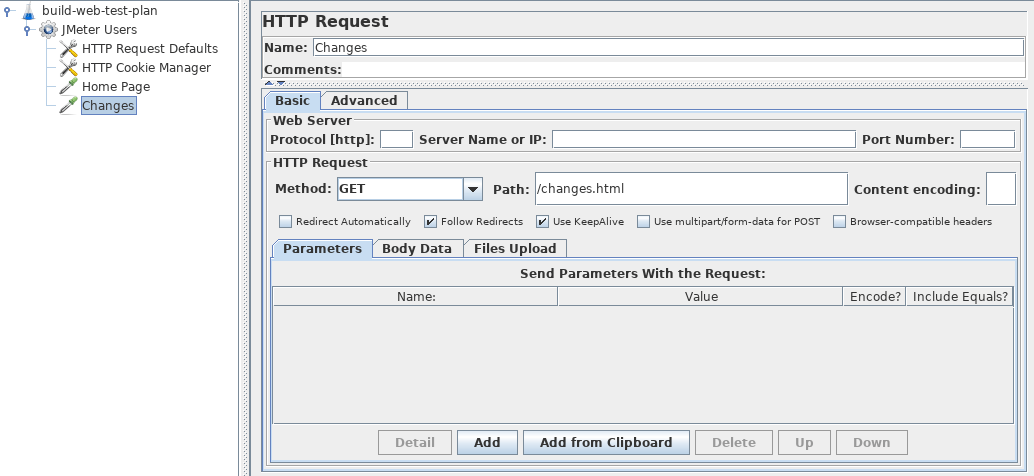
接下来,添加第二个 HTTP 请求并编辑以下属性(参见图 4.7:
- 将名称字段更改为“更改”。
- 将路径字段设置为“/changes.html”。

4.5 添加监听器以查看存储测试结果¶
您需要添加到测试计划的最后一个元素是 Listener。此元素负责将 HTTP 请求的所有结果存储在文件中并呈现数据的可视化模型。
选择 JMeter Users 元素并添加一个Graph Results监听器(添加 → 监听器 → 后端监听器)。
4.6 登录网站¶
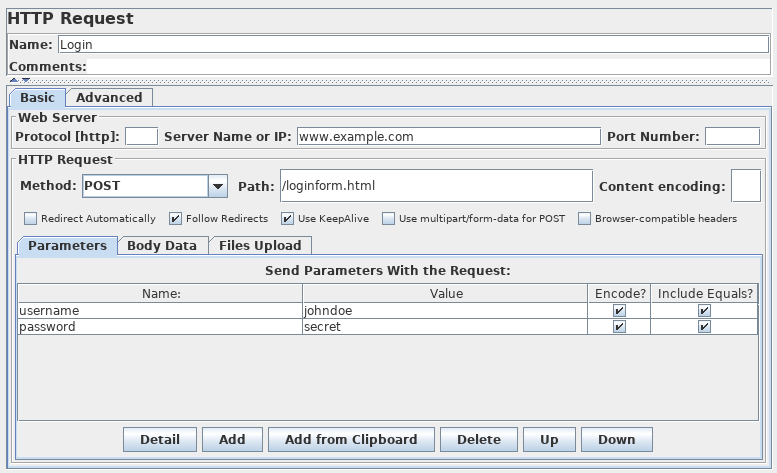
此处并非如此,但某些网站要求您先登录,然后才能执行某些操作。在网络浏览器中,登录将显示为用户名和密码的表单,以及提交表单的按钮。该按钮生成一个 POST 请求,将表单项的值作为参数传递。
要在 JMeter 中执行此操作,请添加一个 HTTP 请求,并将方法设置为 POST。您需要知道表单使用的字段名称和目标页面。这些可以通过检查登录页面的代码来找到。[如果这很难做到,您可以使用JMeter Proxy Recorder来记录登录序列。] 设置提交按钮目标的路径。单击“添加”按钮两次,然后输入用户名和密码详细信息。有时登录表单包含额外的隐藏字段。这些也需要添加。

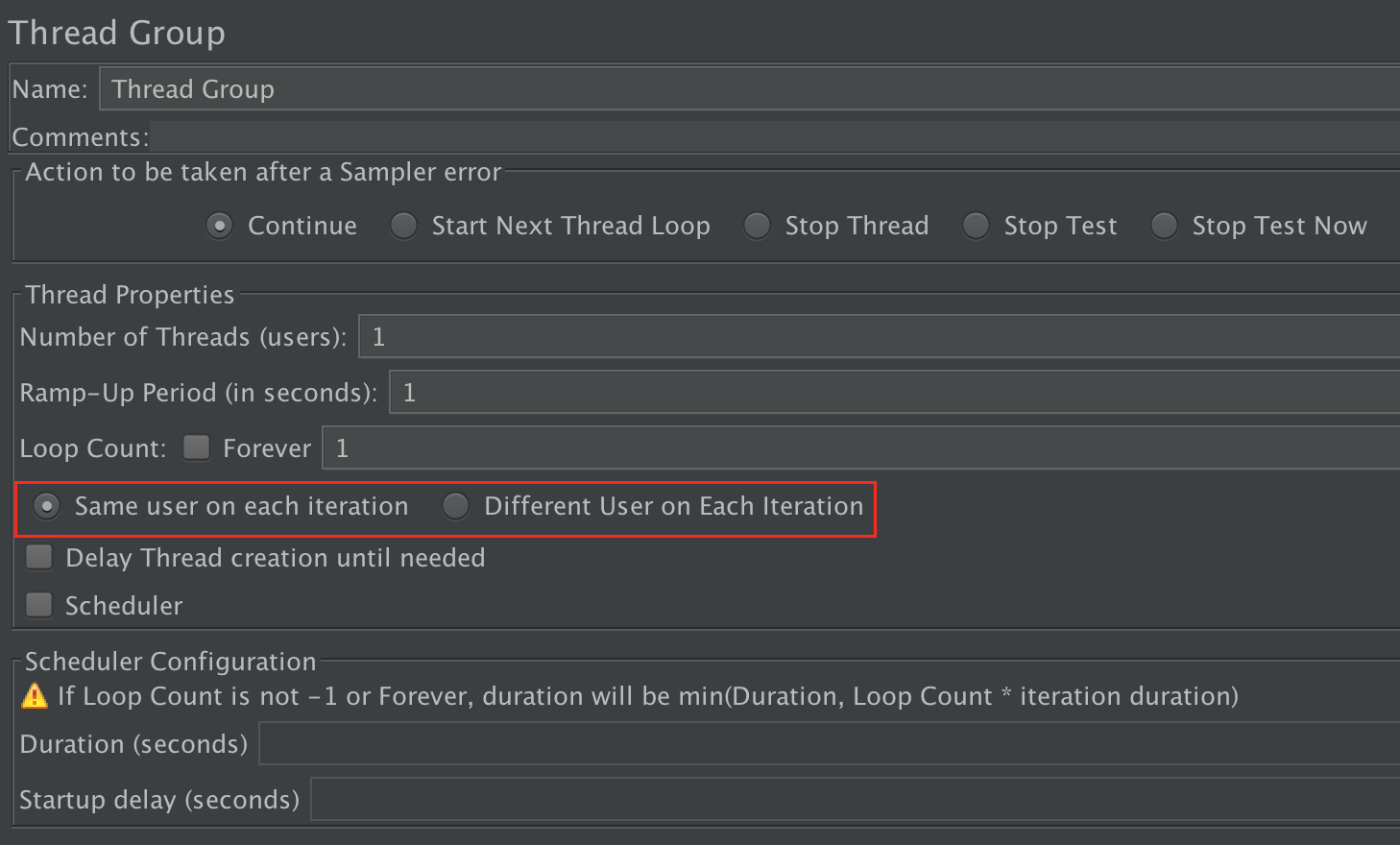
4.7 选择相同用户或不同用户¶
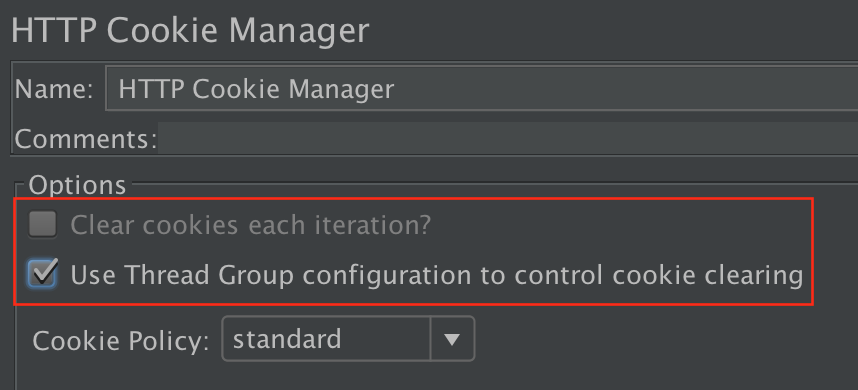
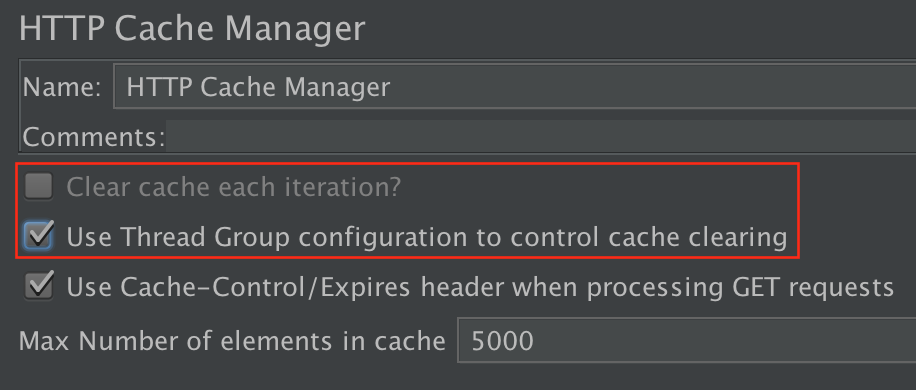
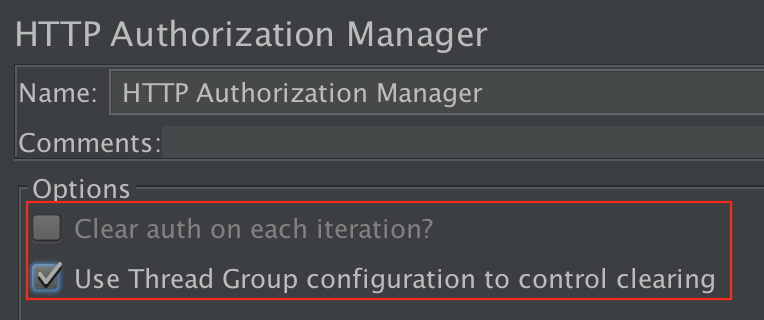
在创建测试计划时,在每个线程组迭代中,我们可以选择模拟同一个用户运行多次迭代,或者不同用户运行一次迭代。您可以在线程组元素上配置此行为,并通过此设置控制 HTTP 缓存管理器、HTTP Cookie 管理器、HTTP 授权管理器。

您可以选择在CookieManager/CacheManager/Authorization Manager中清除cookies/缓存内容/授权,也可以选择由线程组控制。